カスタム投稿タイプで2つのサイトマップを作る
カスタム投稿タイプで出来ない事を消していく作業
「今日はサイトマップが作れない件」に取り組見ました。
サイトマップには2種類あります。
1つは訪問者用に見てもらうためのもの、もう1つはグーグルに見てもらうものです。
今日は一応両方解決できました。
グーグル用サイトマップを作る
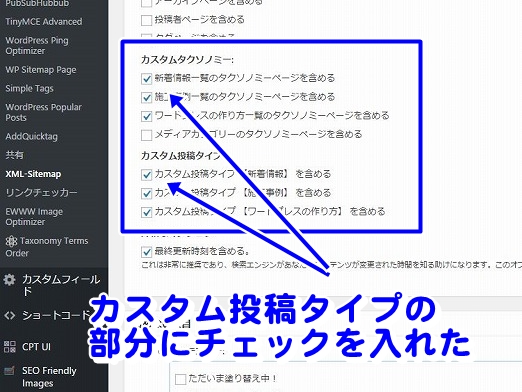
グーグル用のサイトマップは、既存のプラグインに変更を加えるだけ済みました。
【使ったのはコレ】Google XML Sitemaps
【参照したサイト】
プラグイン内部のチェックを入れるだけだったので簡単でした。(多分…)

訪問者用サイトマップを作る
既に入れていたプラグイン「PS Auto Sitemap」は、残念ながら「カスタム投稿タイプに」対応していません。
そこで、カスタム投稿に対応するプラグインを探しました。
【使ったのはコレ】WP Sitemap Page
【参照したサイト】
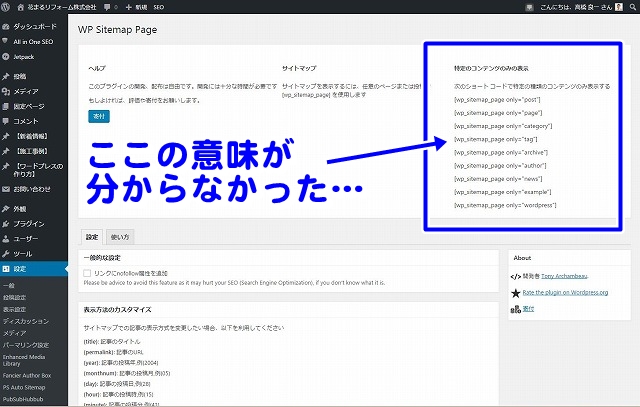
ただ、最初のサイトで意味が分からずつまづきました。
理由は「ショートコード」の意味が分からなかったからです。

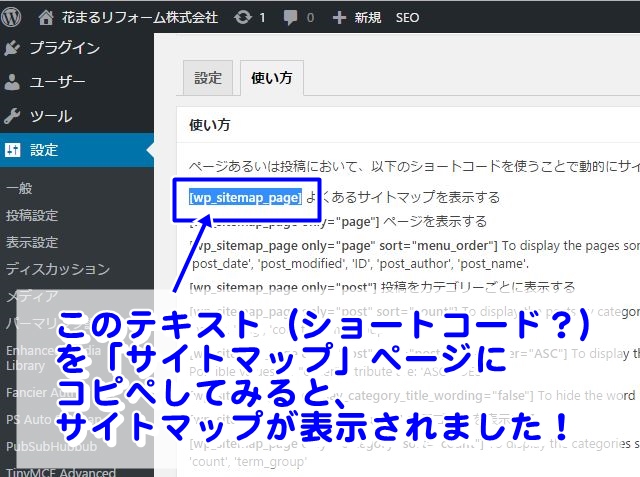
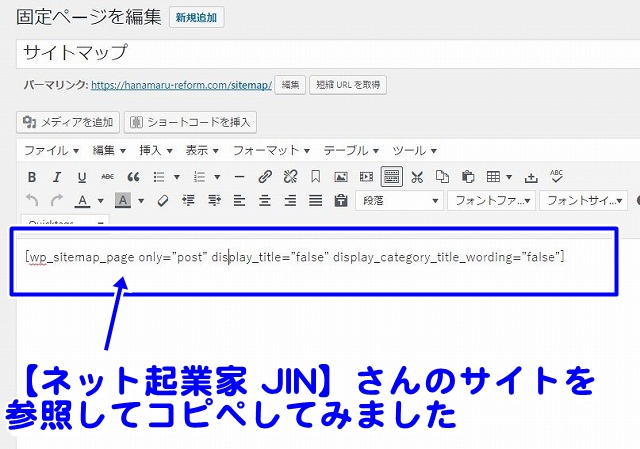
二番目のサイトの方が、少々やさしく書いてあり、事例もあったのでショートコードの意味が「これかな?」と、試してみたら無事サイトマップが表示されました。

しばらくいじっていると、ちょっとずつ分かってきて、各行の[コード]を代入するとサイトマップが自動表示されるのが分かりました。

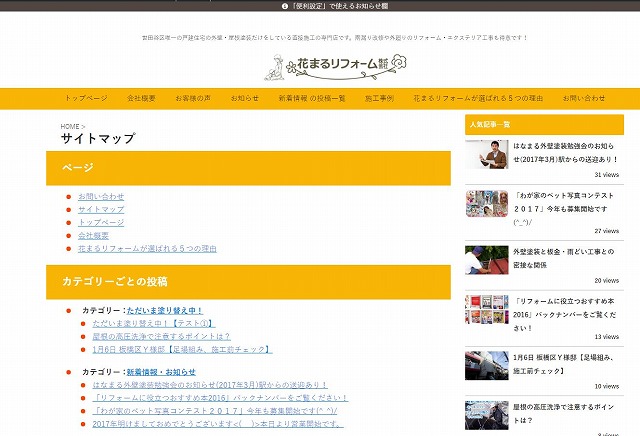
そこで、同サイトにサンプルのコードがあったので、頂いてコピペすると、それらしいサイトマップが出来ました!

当面、このサイトマップで良しとする事にします。
毎度ですが、上手く行くと嬉しいです!!
先達の方々、ありがとうございますm(__)m